¿Cual era mi problema?
Esta vez un cliente me ha pedido que le inserte un mapa de google en su WordPress, hasta aquí todo correcto no es complicada la cosa. Pero este cliente de La Coruña quería que su mapa saliese marcada su empresa con la típica chincheta pero que el mapa saliese centrado en Austria para que se viese Europa, ainss amiguitos aquí se complica un poco más la cosa ya que ni idea de como centrar el mapa de google en un punto que no sea nuestra ubicación marcada con la chincheta.
La receta de hoy: Centrar el mapa de google en distinto punto a tu ubicación.
Como siempre si te pones a buscar en google hay un montón de información pero para llegar a la solución concreta hay que bucear un rato. Hay múltiples plugins para hacer esto, pero llámame antiguo prefiero utilizar los plugins lo menos posible. Así que prefiero hacerlo escribiendo unas líneas de código y que conste que no tengo ni idea de programar (esto por tanto vale para cualquier página ya que es html puro y duro).
Ingredientes.
- 1. Una instalación de WordPress.
- 2. Conseguir una clave de la API de Google maps, que la podéis conseguir
- 3. Saber copiar y pegar y cambiar dos datos…
Preparación.
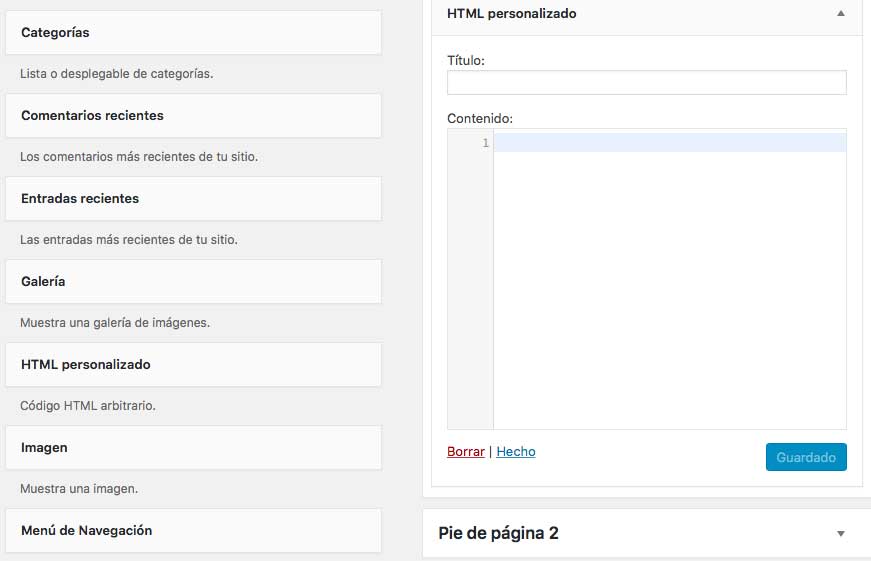
Para insertar un mapa de google en WordPress únicamente tiene que insertar un widget HTML personalizado en la posición que se quiera mostrar (pie de pagina, barra lateral , etc)

Para conseguir el código que hay que insertar en el widget tenemos que ir a la web de google maps buscar la dirección donde queremos que se muestre la chincheta.

Una vez localizada pinchamos en compartir. Se abrirá una nueva ventana en la que tendremos que pincharen insertar mapa y bualá ahí tenemos nuestro código, será algo parecido a esto:
<iframe src=»https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2900.715151772706!2d-8.407350548703405!3d43.36206857912263!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0xd2e7c86643ee9db%3A0xd71cfbd72dfe86c3!2sAv.+Linares+Rivas%2C+La+Coru%C3%B1a!5e0!3m2!1ses!2ses!4v1516403723746″ width=»600″ height=»450″ frameborder=»0″ style=»border:0″ allowfullscreen></iframe>
Si copiamos este código en el widget HTML personalizado, ya tendréis algo parecido a esto en vuestro WordPress.
Esto nos crea un mapa de tamaño 650 x 450 centrado en el punto que hayamos seleccionado. Si con esto os vale pues perfecto ya os podéis ir a tomar un café. Pero si lo que realmente necesitas es cambiar donde se centra tu mapa sigue leyendo un poco más….
Rebuscando y rebuscando encontré como conseguir centrar el mapa de google en otro punto que no sea nuestra ubicación descubrí que este método no vale. Tenemos que mejorar nuestra receta para lo cual necesitamos utilizar la API de google maps y por tanto necesitamos una clave publica, de esta forma nuestra receta será personalizada a más no poder.
El código que tenemos que poner para conseguir un mapa igual al anterior pero con la API de google es el siguiente:
<iframe width=»600″ height=»450″ frameborder=»0″ style=»border:0″ src=»https://www.google.com/maps/embed/v1/place?key=YOUR_API_KEY&q=Linares+Rivas, La Coruña» allowfullscreen></iframe>
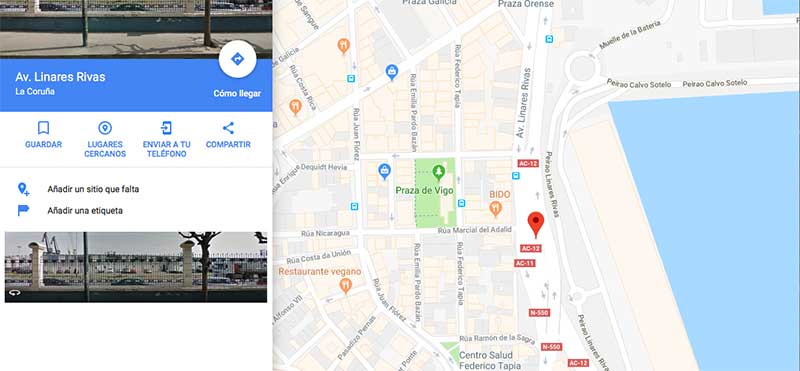
Obteniendo el mismo mapa:
Si veis en el código el truco está en añadir después de la clave &q= y la dirección de tu ubicación sustituyendo los espacios por + y al final se pone una coma y la ciudad. Si queréis cambiar la altura y el ancho del mapa variando el parámetro width para la anchura y height para la altura, en mi caso es 650 y 450 respectivamente.
Bien ya tenemos nuestra receta refinada, ahora vamos a ponerle la guinda: vamos a centrar el mapa de google en otra posición. Para hacerlo, tenemos que añadir el parámetro ¢er= en nuestro código, para que nos quede así:
<iframe width=»600″ height=»450″ frameborder=»0″ style=»border:0″ src=»https://www.google.com/maps/embed/v1/place?key=YOUR_API_KEY&q=Linares+Rivas, La Coruña»¢er=coordenadas allowfullscreen></iframe>
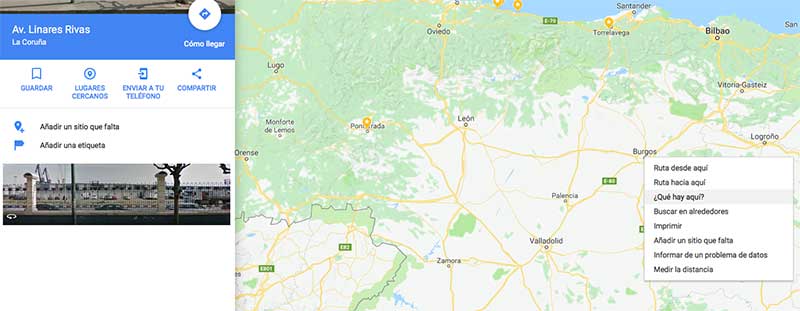
¿Y de donde leches sacamos las coordenadas para centrar el mapa de google? tranquilos que san google también nos da este dato. Tenéis que ir a google maps seleccionar la posición donde queréis centrar el mapa de google, pinchar con el botón derecho y seleccionar ¿que hay aquí?.

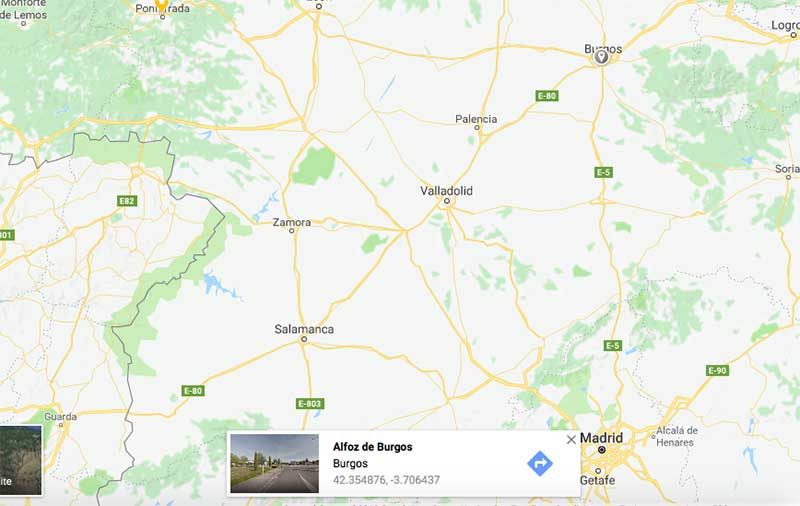
Y se mostrarán las coordenadas.

Por cierto un saludo para Alfoz de Burgos…..
Si ponemos nuestras coordenadas en nuestro mapa:
Vaaleee me direis si ya tienes tu mapa centrado en Alfoz de Burgos pero no veo donde está mi ubicación. Ahora necesitamos alejar el mapa para ello tenemos que usar el parámetro &zoom= donde 0 el mapa de la tierra y 21 es la visión de un edificio. Yo para que me quede centradito le voy a poner 5
<iframe width=»600″ height=»450″ frameborder=»0″ style=»border:0″ src=»https://www.google.com/maps/embed/v1/place?key=YOUR_API_KEY&q=Linares+Rivas, La Coruña»¢er=coordenadas&zoom=6 allowfullscreen></iframe>
y obtengo:
Listo ya tenemos centrado el mapa de google en Alfoz de Burgos pero vemos nuestra ubicación en La Coruña. Ahora solo os toca jugar con los parámetros zoom, height y width para personalizar el mapa a gusto del comensal.
Hasta la próxima receta.
